읽은 글들 (~23.5.5)
메일링, 블로그, 구글링 등을 통해 읽은 글들을 모아놓은 글이다.
JavaScript
What's new in ECMAScript 2023
ECMA 2023 스펙이 공식적으로 확정되는 것은 6월 말 쯤으로 예정되어 있지만, 최근 TC39 미팅에서의 언급에 따르면 현재 나와있는 예정에서 거의 변화가 없을 것이라고 한다. 그래서 ECMA 2023 에 출시될 새로운 피쳐들을 미리 정리해서 공유한 것이 이 글이다. 예상되는 피쳐들은 아래와 같다.
.findLast(),.findLastIndex()- Hashbang 문법
WeakMap의 키로Symbol사용.toReversed(),.toSorted(),.toSpliced()
자세한 내용은 본문을 참고하자.
4 Ways to Create an Enum in JavaScript
자바스크립트 상에서 Enum 을 구현하는 방법에 대해 소개한다.
- 일반 객체를 쓴다.
- 일반 객체를
Object.freeze해서 쓴다. Proxy��를 사용해서 Enum 을 구현한다.- 클래스를 사용해서 Enum 을 구현한다.
개인적으로 Proxy 를 사용해서 구현하는 방식이 인상적이었다.
타입스크립트 사용자에게는 큰 의미가 없는 글일 수 있겠지만, 쉽고 좋은 Proxy 사용 예인 것 같다.
Git Branch Strategy
"깃 브랜치 전략Git Branch Strategy"은 깃으로 프로젝트를 관리할 때 브랜치를 효율적으로 관리하기 위한 전략을 말한다. 작은 규모의 팀에서는 크게 신경 쓸 필요가 없지만 팀이 커질수록 중요해진다.
이전에 속해 있던 팀에서는 Git Flow 를 사용하고 있었지만 "우리가 Git Flow 를 제대로 쓰고 있는건가", "더 나은 전략은 없나" 등으로 고민이 있었다. 그 고민의 연장으로 찾아봤던 글들 중 좋은 글들을 기록해둔다.
우린 Git-flow를 사용하고 있어요
Git Flow 로 검색하면 국내 웹페이지 기준 가장 최상단에 걸리는 글이다. "우아한형제들" 기술 블로그의 글로 본인들이 프로젝트에 Git Flow 전략을 적용했던 경험을 공유하고 있다.
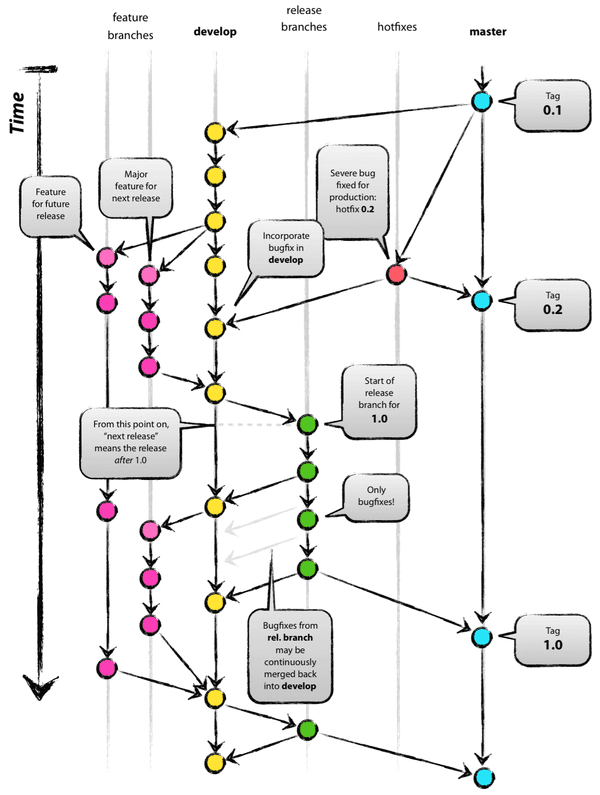
말로 설명하는 것 보다는 본문에도 첨부된 아래 이미지가 Git Flow 전략을 가장 잘 설명하고 있다.
(이미지의 원 출처는 A successful Git branching model)
좋은 전략이지만 사용해 본 경험으로는 생각보다 신경써야 할 것이 많았다.
- 릴리즈 브랜치를 딸 때 이번 릴리즈 때 배포하지 않을 피쳐가 혹시 실수로 포함되지 않았는지 확인
- 릴리즈 브랜치에서 진행되는 QA 에 대한 이슈 대응
- 릴리즈 준비와 동시다발적으로 진행되는 프로덕션의 버그 핫픽스 대응
- 등등..
핫픽스를 최대한 자제하고 릴리즈를 정해진 주기에 맞춰 진행할 수 있는 안정된 조직이라면 좋은 전략일 수 있지만, 아직 안정되지 않은 상태에서 정신없이 나아가는 초기 프로젝트에서는 지켜나가기 쉽지 않은 전략이라고 생각한다.
매일 배포하는 팀이 되는 여정(1) — 브랜치 전략 개선하기
Git Flow 를 좀 더 잘 알고 싶다, 혹은 더 적합한 브랜치 전략을 알고 싶다고 생각하고 있을 때, 우연히 발견한 글이 바로 이 글이다.
"당근마켓"의 기술 블로그의 글로, Git Flow 전략의 불편함과 불안함을 해결하기 위해 학습한 결과 GitHub Flow, Trunk-Based Development 등을 알게 되었고 결국 GitHub Flow 를 적용했다는 경험을 공유하는 글이다.
GitHub Flow 는 Git Flow 를 단순화한 전략이다. 릴리즈 브랜치와 핫픽스 브랜치는 사용하지 않고, main 브랜치만 유지하면서 기능을 개발할 때는 feature 브랜치들을 사용한다.
GitHub Flow 뿐만 아니라 Trunk-Based Development 에 대해서도 잘 설명하고 있고, 유용해보이는 자료들의 링크도 제공하고 있다. 브랜치 전략에 관심이 있다면 꼭 읽어보자.
Git Flow에서 트렁크 기반 개발으로 나아가기
브랜치 전략 관�련해서 발견한 또 다른 글. 이 글은 "맘시터"라는 서비스를 운영 중인 "맘편한세상"이라는 회사의 기술 블로그 글이다.
이 글에서도 Git Flow 에 대한 불만을 해소하기 위해 다른 브랜치 전략을 선택했던 경험을 공유하는 글이다. 다만 윗 글과 다른 점은 GitHub Flow 를 선택하지 않고 Trunk-Based Development 를 선택했다는 것이다. 둘은 유사한 전략인데 차이점이라고 하면 Trunk-Based Development 는 feature 브랜치를 오랫동안 유지하는 것을 지양하고 최대한 자주 main 브랜치에 머지한다는 것이다.
작게 자주 배포하는 애자일한 팀에 어울리는 전략이다. ("환경을 어떻게 나누고 QA 는 어떻게 진행하는 거지?" 하는 궁금증이 있긴 하지만 이 글에서는 이렇다할 언급이 없다.)
Trunk-Based Development 의 장단점을 잘 설명한 글이다. 자세한 내용은 본문을 확인하자.
Feature Toggles
“피쳐 토글Feature Toggles“은 배포된 특정 코드의 공개 여부를 코드 외부에서 쉽게 지정할 수 있는 기법을 말한다. 보통 아래 같은 경우에 쓰인다.
- 이미 릴리즈된 특정 기능이 문제 있을 때 비활성화한다
- 특정 기능을 (QA 혹은 A/B 테스트 등의 용도로) 일부 사용자에게만 공개한다
위에서 언급한 GitHub Flow, Trunk-Based Development 전략을 사용한다면 거의 필수적이다. 왜냐하면 (특히 Trunk-Based Development 는) main 브랜치 하나만 관리되는 상태에서 feature 들이 계속 병합되기 때문에 아직 릴리즈되면 안 되는 기능이 포함되는 일이 상대적으로 잦을 수밖에 없기 때문이다.
피쳐 토글 - 빠르고 안정적인 릴리즈를 향한 도약
위에서 공유한 Git Flow에서 트렁크 기반 개발으로 나아가기 글에서 이어지는 글이다.
Trunk-Based Development 전략을 쓰고 있다보니 피쳐 토글이 필요했던 것 같다.
피쳐 토글을 위한 시스템을 직접 구현하지는 않고 Unleash 라는 서비스를 사용했고, 피쳐 토글 자체에 대해 깊게 설명하기보다는 팀에서 어떻게 피쳐 토글을 사용하고 있는지에 대해 초점을 맞�춰서 설명하고 있다.
매일 배포하는 팀이 되는 여정(2) — Feature Toggle 활용하기
위에서 공유한 매일 배포하는 팀이 되는 여정(1) — 브랜치 전략 개선하기 글에서 이어지는 글이다.
피쳐 토글 환경을 직접 구성하고 구현한 경험을 공유하는 글이다.
GitHub Flow 개발 전략을 쓰고 있다보니 피쳐 토글이 필수불가결했던 모양이다.
그런데 내용이 생각보다 쉽지 않다. 토글 포인터, 토글 라우터, 토글 설정 등의 개념을 소개하며 그 개념들을 어떻게 구현했는지 코드 예제들과 함께 설명하는데 코드가 자바�이기도 하고 용어들이 헷갈리기도 하다.
Feature Toggles (aka Feature Flags)
이 글은 위 두 글에서 같이 참고했다고 언급하는 글이다. 유명한 개발자 마틴 파울러가 쓴 글인데, 특히 당근마켓의 글에서는 이 글에 대해 아래처럼 말하고 있어서 읽어봐야만 할 것 같았다.
원래도 개념에 대해서는 알고는 있었는데 Martin Fowler가 작성한 Feature Toggles (aka Feature Flags) 아티클을 공부하고 나서 그동안 겉핥기 식으로 알고 있었다는걸 깨달았고 이 패턴에 대한 생각이 확장됨과 동시에 프로젝트에 적용해 볼 수 있는 아이디어가 많이 떠올랐어요.
하지만 영어인데다 장문이라서 선뜻 읽을 마음이 들지 않았는데 다행히 번역한 것으로 보이는 글이 있다. (왜 추정이냐면 번역을 했다는 언급이 없다. 그런데 원글에 대한 링크도 포함하고 있고 내용도 거의 동일하다.) (재미있는 것은 이 번역글의 작성자가 당근마켓 글의 저자라는 것.)
번역글을 읽으니 대충 이해는 된다. 하지만 아직 명확하게 와닿지는 않는다. 여러 번 읽어 봐야 할 것 같고, 궁극적으로는 직접 구현해보고 운영해보는 경험이 중요하지 않을까 싶다.
Etc
🎥 피그마 API로 하나 되는 우리 : 피그마 API를 활용해 협업 효율성 올리기
Figma API 를 사용해 프론트엔드 코드와 디자인 시스템을 결합하고, Figma plugin API 를 사용해 플러그인을 직접 제작, 생산성을 높인 경험을 공유하는 세션.
Figma 의 디자인을 스토리북 구축과 컴포넌트 구현에 사용하고, 여러 플러그인 (플로우 차트를 쉽게 그릴 수 있는 플러그인, 구슬 스프레드시트와 조합해 디자인에 들어갈 텍스트를 관리하는 플러그인, 많은 이미지를 한 번에 다운받을 수 있는 플러그인) 을 제작해 사용한다. 생각보다 깊이 있게 알려주기 때문에 Figma 를 사용하고 있다면 재미있게 볼 수 있음은 물론이고, fimga API 를 사용하려는 사람들에게도 도움이 될 것 같다.
선언적인 코드 작성하기
선언적인 코드에 대해 설명하고 예시를 보여주는 글이다.
그래서 “왼쪽으로 10걸음 걸어라”는 사실 “북쪽을 바라보았을 때 한 번의 회전을 360등분한 각의 90배만큼 북반구에서 해시계의 바늘이 돌아가는 방향으로 돌아서, 동물이 육상에서 다리를 이용해 움직이는 가장 빠른 방법보다 느린, 신체를 한 지점에서 다른 지점으로 옮겨가는 행위를 10번 반복해라” 라는 말을 추상화한, 선언적인 말로 볼 수 있을 것입니다.
간결하게 설명하므로 읽어볼 만 하다.
월간 크롬 이슈 리포트 2023년 4월호
월간 크롬 이슈 리포트 2023년 3월호 와 겹치는 내용이 많다. 겹치지 않는 내용 중 인상적인 내용은
- Chrome 113: CSS
image-set()지원 (기존에는-webkit-접두어를 붙여야 가능했었음) - Chrome 114: CSS
text-wrap과white-space-collapse속성 추가
가 있다.